给微信写个xposed模块
目标
之前的文里边说过了,要写一个微信的模块,功能是完全屏蔽群消息.即有了新消息也不要出现在顶端.
准备工作
在前几天按照顺序进行了如下准备工作
- xposed入门
- smali语法入门
- 搞一台适合做调试的设备
- 通过反编译的smali来调试程序
- 找一份代码作为借鉴
- 选最新的wx1200.apk下手.
用户的需求
用户就有我自己.我的痛点就是每天都有很多垃圾信息出现在聊天列表的顶部,我每天都要花10s的时间来删掉这些消息.我的诉求就是这些烦人的消息不要出现在顶部.但是我偶尔也要去看一眼.
收集信息.
通过读开源的代码,以及读微信的smali和java文件,动态调试微信smali…得知微信的聊天列表是个listView,Adapter的类为com.tencent.mm.ui.conversation.g这个类继承了
com.tencent.mm.ui.g,其中部分smali代码如下.
//conversation.g 开始代码
.class public final Lcom/tencent/mm/ui/conversation/g;
.super Lcom/tencent/mm/ui/g;
//notifyDataSetChanged部分代码.
.method public final notifyDataSetChanged()V
.locals 2
.prologue
.line 1743
invoke-super {p0}, Lcom/tencent/mm/ui/g;->notifyDataSetChanged()V
.line 1744
//ui.g的BO方法
.method public final BO(I)Lcom/tencent/mm/bw/a/a;
.locals 6
.annotation system Ldalvik/annotation/Signature;
value = {
“(I)TT;”
}
.end annotation
.prologue
const/4 v5, 0x0 //仅部分
思路,设计
我需要hook尽可能少的函数,因为hook的越多模块越不稳定(对于我这样的初学者来说),于是我决定这样做: 首先收集所有聊天信息成一个list,然后根据是否为被屏蔽的群聊对这个list进行重新排列.将被屏蔽的群聊放在最底端.
这样我们需要hook两个函数.一个是通过position获的view的函数,一个是列表数据变化被调用的函数.
在notifyDataSetChanged上下断点发现无论是增删改这个listView该函数都会被调用.而ui.g.BO方法是通过位置获取view的函数.
在notifyDataSetChange后得到原来位置和排序后的位置关系存到map中,在通过位置取view前将位置掉包成排序后的位置(说起来好别扭,看代码吧…).
实现
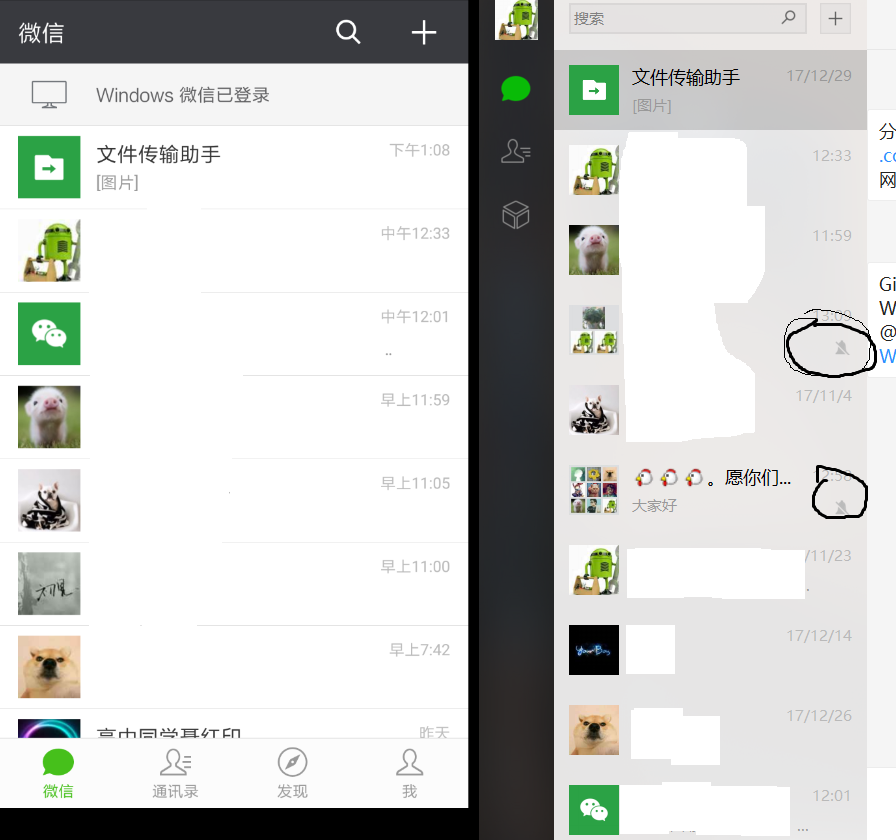
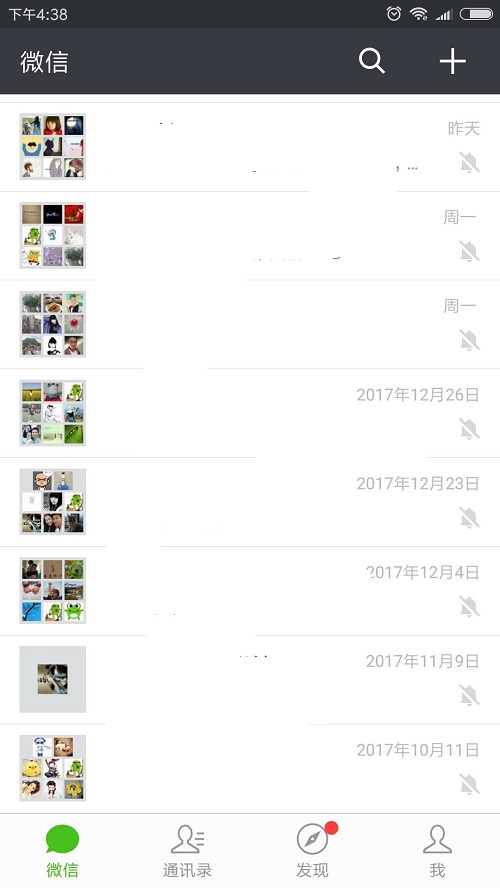
效果
顶部被屏蔽的群不见了
全都到了最底部.
结论
能这么快搞定和微信这部分代码没加壳有很大关系.以及很多事情没想的那么难.一点一点搞就好了.